Formulir Pada Halaman Web
Form merupakan salah satu bentuk halaman web yang digunakan untuk menerima masukan dari pengguna, untuk selanjutnya masukan dari pengguna tersebut diolah menggunakan bahasa pemrograman web, baik secara server side scripting(misalkan PHP, JSP) ataupun client-side
scripting (javascript).
Form dapat digunakan untuk berbagai keperluan seperti keperluan login, transaksi penjualan, mengumpulkan informasi atau meminta umpan balik dari pengguna, menawarkan barang/jasa secara on-line dan sebagainya. Form sangat sering kita jumpai dalam satu aplikasi sistem informasi berbasis web.
2) Anatomi dari form
Standard atau format umum penulisan dari form adalah sebagai berikut :
<Form metode=”post/get” action=”….”>
……
……
……
……
</form>
Berikut ini adalah beberapa variasi yang dapat diterapkan pada atribut<form> :
<FORM ACTION=action base> form tags </FORM>
<FORM METHOD=method> form tags </FORM>
<FORM ENCTYPE=media type> form tags </FORM>
<FORM METHOD=method> form tags </FORM>
<FORM ENCTYPE=media type> form tags </FORM>
<FORM ACTION=action base TARGET=”target window name”> form tags
</FORM> <FORM SCRIPT=URL> form tags </FORM>
Catatan : target window name diisikan berupa :
_blank
_self
_parent
_top
Di antara elemen <form> dan </form> digunakan elemen – elemen HTML <input> yang berfungsi untuk mendefinisikan input yang akan dimasukkan oleh pengguna. Format umum dari penulisan elemen HTML <input> adalah sebagai berikut :
<input
name=”name”size=”number”
type=”text”|”checkbox”|”radio”|”submit”|”reset”
value=”value”
checked >
Pada jenis masukan (input) dari halaman web minimal harus mempunyai atribut jenis (type), nama (name) dan nilai (value) default. Disamping atribut type, masing-masing elemen input memiliki atribut-atribut yang lain dan beberapa atribut tersebut berlaku untuk beberapa jenis elemen input. Sebagai contoh adalah elemen <input> yang atribut TYPE-nya adalah text memiliki atribut antara lain :
Name : untuk menamai kotak
Value : untuk menandai atau menampung teks
Size : mengatur ukuran teks pada kotak
maxlength : menentukan panjang maksimum teks
Masing-masing jenis input memiliki karakteristik yang berbeda, dan pemilihan penggunaannya disesuaikan dengan kesesuaian nilai dari input data yang dikelola.
Berikut adalah salah satu contoh listing kode dari tag elemen form – input
3) Cara Kerja Form
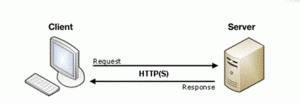
Form HTML digunakan untuk melewatkan data dari klien ke server. Kerja Web bekerja didasarkan pada arsitektur client / server yang sangat dasar yang dapat diringkas sebagai berikut : klien (web browser ) mengirim permintaan keserver (misalnya apache , nginx , IIS , Tomcat , dan lain sebagainya ) ,menggunakan protokol HTTP . Server menjawab requets dari form dengan menggunakan protokol yang sama .
- Sisi Klien
Server akan memproses data dan kemudian mengirim respon kepada pengguna. Disisi klien memastikan data mana yang dkirim melalui elemen form. Di sisi klien , HTML untuk mengkonfigurasi permintaan HTTP untuk mengirim data ke server . Hal ini memungkinkan pengguna untuk memberikan informasi yang akan disampaikan dalam permintaan HTTP .Atribut yang sangat peran saat pengiriman data adalah action dan method.
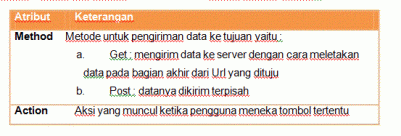
Atribut – atribut dari elemen HTML <form> adalah sebagai berikut :
Atribut – atribut dari elemen HTML <form> adalah sebagai berikut :
Atribut Action
Atribut ini mendefinisikan mana data akan dikirim . Nilainya harus merupakan URL yang valid . Jika atribut ini tidak menyediakan , data akan dikirim ke URL halaman ini berisi formulir. Contoh penggunaan atribut action
1.data dikirim ke http://foo.com
<form action=”http://foo.com”>
2.Data dikirim ke server yang sama bahwa itu host halaman form , tapi ke URL yang berbeda pada server :
<form action=”/somewhere_else”>
3.Tanpa atribut , seperti di bawah , atribut <form> menyebabkan data yang akan dikirim ke halaman yang meliputi bentuk:
<form>
4. Notasi berikut untuk menunjukkan bahwa data harus dikirim ke halaman yang sama yang berisi formulir , ini diperlukan karena sampai HTML5 , atribut tindakan yang diperlukan .
<form action=”#”>
Atribut Method
Atribut metode untuk pengiriman data menggunakan post dan get. Atribut ini mendefinisikan bagaimana data dikirim . Protokol HTTP menyediakan beberapa cara untuk melakukan permintaan , data bentuk HTML dapat dikirim melalui setidaknya dua dari mereka : metode GET dan metode POST . Permintaan HTTP terdiri dari dua bagian : sebuah header yang berisi sekumpulan metadata global mengenai kemampuan browser , dan body yang dapat berisi informasi yang diperlukan ke server untuk memproses permintaan khusus .
Methode GET
Metode GET adalah metode yang digunakan oleh browser untuk meminta server untuk mengirim kembali resource yang dib erikan : ” hey , server, kirimkan resource ini . ” Dalam hal ini , browser mengirimkan sebuah body kosong . Karena body kosong , jika formulir dikirim menggunakan metode ini , data yang dikirim ke server ditambahkan ke URL .
Contoh penerapan mehode get pada elemen <form>
<!DOCTYPE html>
<html>
<head>
<title>cek form </title> </head>
<body>
<form action=”http://foo.com” method=”get”>
<input name=”say” value=”Hallo”>
<input name=”say” value=”Hallo”>
<input name=”to” value=”Semua”>
<button>kirimkan salam</button> </form
<button>kirimkan salam</button> </form
</body>
</html>
</html>
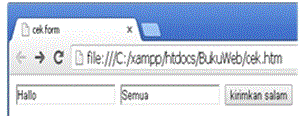
Bila listing kode diatas dijalankan maka akan menghasilkan tampilan sebagai berikut
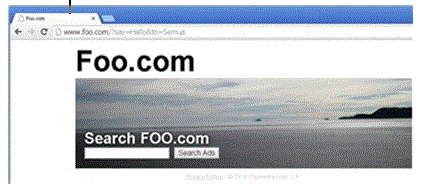
Dari tampilan web pada gambar diatas, bila tombol ‘kirimkan salam” diklik akan mengarah ke suatu alamat web, yaitu foo.com seperti yang terlihat pada gambar dibawah.
Dengan menggunakan method get, request HTTP aka terlihat sebagai
berikut:
berikut:
GET /?say=Hi&to=Mom HTTP/1.1
Host: foo.com
Methode POST
Metode POST sedikit berbeda , POST mengirimkan server untuk meminta respon yang memperhitungkan data yang tersedia dalam request. HTTP : ” heyServer , lihatlah data ini dan saya mengirimkan kembali hasil yang baik . ” Jika form yang dikirim dengan menggunakan data metod POST akan ditambahkan dalam body dari HTTP yang request .
Contoh penerapan mehode POST pada elemen <form>
<!DOCTYPE html>
<html>
<head>
<title>cek form </title> </head>
<body>
<form action=”http://foo.com” method=”post”>
<input name=”say” value=”Hall”>
<input name=”say” value=”Hall”>
<input name=”to” value=”Semua”>
<button>kirim POST</button>
</form>
<button>kirim POST</button>
</form>
</form
</body>
</html>
</body>
</html>
Bila listing kode diatas dijalankan maka akan menghasilkan tampilan sebagai berikut
Dari tampilan web pada gambar diatas, bila tombol ‘kirim POST” diklik akan mengarah ke suatu alamat web, yaitu foo.com seperti yang terlihat pada gambar dibawah.
Dengan menggunakan method post, request HTTP akan terlihat sebagai
berikut:
berikut:
POST / HTTP/1.1
Host: foo.com
Content-Type: application/x-www-form-urlencoded Content-Length: 13
say=Hall&to=Semua
Content-Length mengindikasikan ukuran dari body sedangkan Content-Type merupakan type data resource dari si pengirim ke server.
2. Sisi Server
Apapun metode HTTP yabg digunakan (get atau post), server menerima
string yang akan di order untuk mendapatkan data list sebagai key atau nilai pasangan. Cara mengakses list/daftar tergantung pada platform pengembangan yang digunakan.
string yang akan di order untuk mendapatkan data list sebagai key atau nilai pasangan. Cara mengakses list/daftar tergantung pada platform pengembangan yang digunakan.
4) Elemen form html
Form HTML digunakan untuk memilih pelbagai macam inputan yang disediakan. Data bisa diinputan dalam bentuk input teks , pilihan radio button, check box dan lain sebagainya. Bentuk inputan tersebut dikemas elemen dalam tag-tag form.
5) Elemen form button
Format umum penulisan input button pada tag <form> adalah sebagai berikut :
< button type=button>
< button type=button name=name>
< button type=button value=value>
Berikut contoh listing programnya
<!doctype html>
<html>
<body>
<button type=”button” onclick=”alert(‘hallo selamat datang’)”> klik mulai !</button>
</body>
</html>
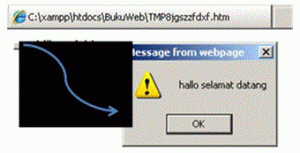
Dan contoh bentuk tampilannya adalah sebagai berikut :
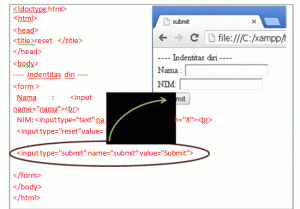
6) Elemen form input submit
Format tag HTML-nya adalah sebagai berikut :
<input type=submit>
<input type=submit name=name>
<input type=submit value=value>
Contoh bentuk tampilannya adalah sebagai berikut :
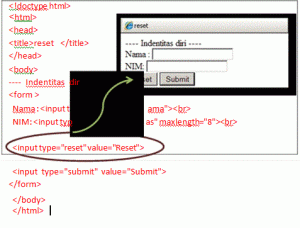
7) Elemen form reset
Format tag HTML-nya adalah sebagai berikut :
<INPUT TYPE=RESET>
Berikut adalah contoh form input yang dilengkapi tombol reset
8) Contoh form sederhana
Berikut ini adalah contoh dari sebuah halaman web yang berisi form yang sederhana :
<html>
<head>
<title> Form 1 </title> </head>
<body>
<form name=”form1” method=”POST” action=”inputdata.php”>
Nama : <input type=”text” name=”nama”> <br><br>
Nama : <input type=”text” name=”nama”> <br><br>
Kelas: <input type=”text” name=”kelas” maxlength=”2″> <br><br>
No : <input type=”text” name=”nomor” value=”10″>
<br><br>
Hobby: <input type=”text” name=”hobby” size=”8″> <br><br>
Password: <input type=”password” name=”password”> <br><br>
<input type=”submit” name=”submit”
value=”Submit”> <input type=”reset” name=”reset” value=”Reset”>
</form>
</body>
</html>
</html>
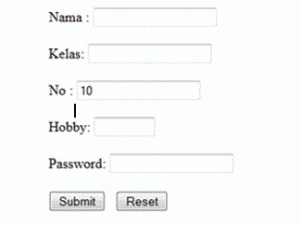
Apabila dibuka di dalam browser, maka tampilan dari susunan kode HTML di atas adalah sebagai berikut :
Apabila tombol “Submit” diklik, maka semua nilai yang sudah diinputkan oleh pengguna akan di olah di dalam file PHP “inputdata.php”.


















0 komentar:
Posting Komentar