image source: www.cs1893.com
|
Merupakan aturan untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman.
Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa berkas (file). Pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.
CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks, warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter lainnya. CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan dokumen. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
Dengan begitu CSS dapat disimpulkan sebagai berikut:
- Suatu style yang digunakan untuk menampilkan elemen HTML.
- Dapat mengatur dan mengontrol tampilan halaman web serta memisahkan antara tampilan dan konten halaman web.
- Bukanlah suatu keharusan dalam membuat web, akan tetapi menggunakan CSS akan membuat tampilan web menjadi lebih menarik.
Struktur CSS
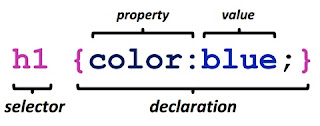
- Perintah CSS terdiri atas 2 komponen, yakni Selector & Declaration.
- Selector berfungsi untuk memberi tahu browser bahwa pada elemen mana rule CSS diterapkan.
- Selector dapat berupa elemen HTML, selector class atau selector id.
- Declaration merupakan aturan CSS yang diterapkan, terdiri atas property dan value.
Metode Penulisan CSS
Inline Style Sheet
CSS didefinisikan langsung pada tag HTML yang bersangkutan. Cara penulisannya cukup dengan menambahkan atribut style="..." dalam tag HTML tersebut. Style hanya akan berlaku pada tag yang bersangkutan, dan tidak akan memengaruhi tag HTML yang lain.
Contoh penulisan CSS dengan metode Inline Style Sheet:
CSS didefinisikan terlebih dahulu dalam tag <style> ... </style> di atas tag <body>. Pada pendefinisian ini disebutkan atribut-atribut CSS yang akan digunakan untuk tag-tag HTML, yang selanjutnya dapat digunakan oleh tag HTML yang bersangkutan.
Contoh penggunaan CSS dengan metode Embedded Style Sheet internal :
CSS didefinisikan terlebih dalam sebuah file (*.css). Pada pendefinisian ini disebutkan atribut-atribut CSS yang akan digunakan untuk tag-tag HTML, yang selanjutnya nama file di panggil dengan syntax html pada file HTML.
Contoh penggunaan CSS dengan metode Embedded Style Sheet eksternal :
Basic
- CSS Syntax Standard
body {color:black} - Jika value lebih dari satu kata gunakan tanda kutip ""
p {font-family:"sans serif"} - Jika lebih dari satu properti untuk sebuah selektor
p {text-align:center;color:red} - atau, agar lebih mudah dilihat bisa ditulis seperti ini:
p { text-align:center; color:black; font-family:arial }
Grouping
Untuk mempersingkat penulisan, CSS juga memungkinkan untuk melakukan grouping pada selector‐selector yang memiliki property yang sama. contoh:
h1 { color:green; }
h3 { color:green; }
h5 { color:green; }
p { color:green; }
Di Group menjadi:
h1,h3,h5,p { color:green; }
CSS Class Selector
- Berfungsi untuk memberikan style yang berbeda pada sebuah elemen HTML
- Diawali dengan menambahkan tanda '.' (titik) pada file css
- Pada file HTML ditambahkan property 'class' untuk memanggil selector tersebut.
- Satu elemen HTML dapat memanggil lebih dari satu class
contoh:
style.css
.merah {color:red;}
.right {text-align:right;}
.left {text-align:left;}
contoh.html













0 komentar:
Posting Komentar